WEB-SITEウェブサイト作品です。
-
JUICY EYES
イラスト制作、デザイン、コーディング。HTML5.CSS3。写真やイラストは画像ですが、その他は画像を使いませんでした。CSS3とjQueryとWEB FONTSで実装しています。topページとshare roomページのイラストを描きました。集合写真とtopページの立て看板は撮影に行きました。海の写真は写真家高砂淳二さんの撮影によるものです。
-
Brazirian Wax Salon Glossy
ロゴデザイン、イラスト制作、デザイン、コーディング、全部やりました。シンプルでかわいい感じとの希望でした。とても気に入って頂いています。名刺やフライヤーのデザインも依頼されました。こういった、ゆる~い感じのデザインは大好きです。楽しく作業させていただきました。
-
kuulei
ワードプレスで作成しました。ブログ、スケジュール、ニュース、写真集などクライアントさん自身で更新出来ます。最新ニュースはトップページに自動で抜粋文と画像のサムネイルが表示されます。スマホ対応のレスポンシヴデザインです。
-
No Limits
前回制作したサイトのリニューアルです。全体のデザインを変えたり、ページを追加しました。
-
The B.B.Boogie
The B.B.Boogieのサイトリニューアル。以前のサイトはテーブルレイアウトで古い感じだったので新しくしました。html5のaudioタグを使用して音楽が聴けるようしました。ギターが画面右上にあることや、画面のサイズに合わせてギターの大きさが変わる等、工夫しました。デザイン、コーディング、ライティングその他全部一人で作業しました。
-
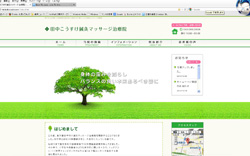
田中こうすけ鍼灸マッサージ治療院
新規開業に伴いサイト制作を依頼されました。ディレクション、デザイン、コーディング、その他全部一人で作業しました。シンプルで分りやすく、との要望でした。デザインは初めて見た人でも安心できるように柔らかくしました。そしてどんな人なのか?どんな所なのか?等、分りやすい内容を心がけました。HTML5,CSS3,。デザイン気に入っています!
-
Rocket Punch リニューアル
以前リニューアルさせていただいたロケットパンチ。新しいサービスを始めるという事で、サイトのページを増やしたのとトップページもリニューアルしました。新しいサービスについての色々な提案もさせていただきました。css3を使っています。IE用にcss3 pieを入れました。今回はhtml5でやってみました。トップの動きのあるものはFlashではなくjQueryですのでiphoneでも動きます。html5はブロックリンクが便利だなあと思いました。何よりDOCTYPE宣言が短くていい!サービス内容が簡単にわかるようにシンプルにしました。今回も楽しくやる事ができたし、新しい事にも挑戦したのでスキルアップもしました。いえい。
-
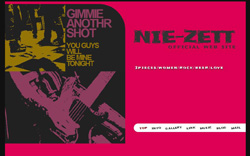
NIE-ZETT
アマチュアバンドのサイトです。名刺代わりの簡単なものという事だったので、ライブ情報と写真が見れるような本当に簡単なサイトです。ほとんどおまかせだったので楽しくやりました。写真以外の素材は画像を使用していません。ウェブフォントとCSS3です。よく「全部おまかせで!」と言われて実際制作していると後から、ここはこうして、あそこはこうして.....など注文があったりします。なので「全部おまかせで!」という言葉は信用しません(笑)なので、おまかせでも打ち合わせはちゃんとします。しかし今回は本当におまかせでした。
-
長嶋絹絵 Photo Gallery
趣味で一眼レフカメラをやっている長嶋絹絵さんのPhoto Galleryを作りました。簡単な1ページだけのものです。こういった人に見せる場所があると本人もモチベーションがキープできますよね。本人も大変喜んでいました。コーディング等で特に困った事はありませんでした。制作して改めて思ったのは、写真の効力です。写真がいいとサイトの雰囲気が全然違ってきます。特に凝ったデザインにしなくても写真が良ければ素敵になるんです!写真が埋もれてしまわないように色もデザインもシンプルにしました。
-
Rocket Punch
DVD,BOOK,GAME,ADULT等の中古買取販売店のサイトをリニューアル。以前のサイトはテーブルレイアウトの古いタイプのものでした。遊び心のあるポップなイメージという要望だったので楽しく仕事をやらせて頂きました。内容の方も決まって無かったので何回も打ち合わせをしました。提案もたくさんしました。素材作り、写真撮影、ディレクション、サーバー・ドメイン取得代行等、全て1人でやりました。ブログのデザインカスタムも。最終OKが出て、サーバーにアップしたのもつかの間、スマホでjavascriptが効いてませんとのクレーム。僕はスマホをもっていないので完全に頭にありませんでした。数日かかりましたが、何とか対処しました。モビライザー、インストールしました。少し前はスマホなんてほんの一部の人しか持ってなかったけど、これだけ普及したからには、今後スマホチェックも必要ですね!この業界は進化が早いので常にアンテナをはってないといけないと強く実感しました。
-
Cafe Banraiken
遠い所なので打ち合わせはメールと電話のみだったので最初、多少不安がありましたが特に問題なく楽しく仕事が出来ました。クライアントさんにもイメージ通りとの事で喜んでいただけました。作品を作ってクライアントさんに喜んでもらった時は頑張って良かったなーと思います。シンプルであたたかい感じで気に入ってます。動きのあるものはjavascriptでやっています。作業は大きな変更もなくスムースでした。最初の打ち合わせが大事ですね。これが曖昧だと後から困るので打ち合わせは綿密に、そして必要なのはクライアントさんが何をしたくて何を表現したいのかを理解する力ですね。基本的にクライアントさんは専門的な事は分からないので分かりやすく説明したり。クライアントさんの言葉の表面だけではなく、その言葉の意味するものを推測したり。外部ブログのデザインのカスタマイズもしました。FireFox、クローム等のブラウザで見る事をお勧めします。IEだといまいちかわいくない。css3も効かないし~。
-
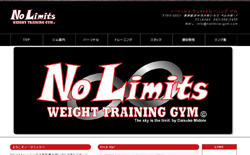
NO Limits ウエイトトレーニングジム
サイトのリニューアルをしました。以前のサイトはジムのオーナーさんがホームページビルダーか何かのソフトで作成したテーブルレイアウトのものでした。ページによってはIE以外で見れなかったりレイアウトがごちゃごちゃになったりしてました。フォントの大きさや色も色んなの使っていたので統一感が全くありませんでした。そして一番の問題は長年にわたり増築を繰り返してきたので、何がどこに記載されているか一目で分からない所でした。結構内容のボリュームがあったので内容の編集から作業したのですが、これが大変でした。デザイン的にオシャレにする事より内容をまとめて見やすさを重視して作成しました。以前のものと比べすっきり見やすくなりました。勿論SEOに有効なタグで作成しました。「お知らせ」等の更新はオーナーさんが自分でやるとの事なのでhtmlどこを書き足すのか説明しました。
-
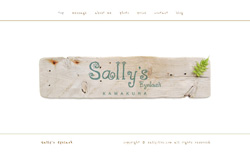
Sally's Eyelash KAMAKURA
サーフィン仲間のサリーさんの新しいお店のサイトを作成させて頂きました。友達といえどもお金をもらう以上プロの仕事をしなければいけません。打ち合わせから写真撮影、レイアウトデザイン、コーディング、やりました。1~10までやって見ると意外な所でつまずく事が分かりとても勉強になりました。学校ではクライアントさんとの打ち合わせの勉強なんてしません(あたりまえですね~)だけど最初の打ち合わせが物凄く重要だと思いました。仕事がスムーズに行くも行かないも最初の打ち合わせにかかってると言っても大げさではないと思います。デザインの方はおまかせでした。ナチュラル、自然な雰囲気という要望だったので自分なりにのびのびやらせて頂きました。カラーは白ベースに茶と水色でまとめました。無駄なdivタグをなるべく使わないでSEOに有効なh,ul,dl,p,など使用。テキストも画像を使わずWEB-FONTを使用。可愛く出来たんじゃないでしょうか。クライアントさんにも喜んで頂きました。
-
マルチメディアスクール WAVE 立川校 web-site コンペ参加作品
初めて1から作った作品です。通っているマルチメディアスクールの立川校ウェブサイトコンペにエントリーしました。基本のコースはだいたい終わっていたのです が、いざ制作に入ったら分からない事だらけでした。デザインではハコ組というものを知り、コーディングではSEO対策の大事さを知りました。その他にも実際1人で やってみないと当たらないだろう壁にどんどんぶつかったので途中ギブアップしそうに何度もなったけどKSKプロ、のり子プロがたくさんの質問に答えてくれたのでな んとか完璧ではないけどここまで出来ました。ちなみに俺のコンセプトは「学校という堅いイメージを崩してアットホームな感じを出そう!」です。実際に立川校は アットホームです。学校っぽくないからダメっていう人もいるかもしれないけど良くも悪くも「他とは違う」感じにしました。だってどの学校のサイトみても堅くて さ~。まあ、どちらにせよ記念の第一号作品です。(サイト内のテキスト(文章)のほとんどはダミーです)